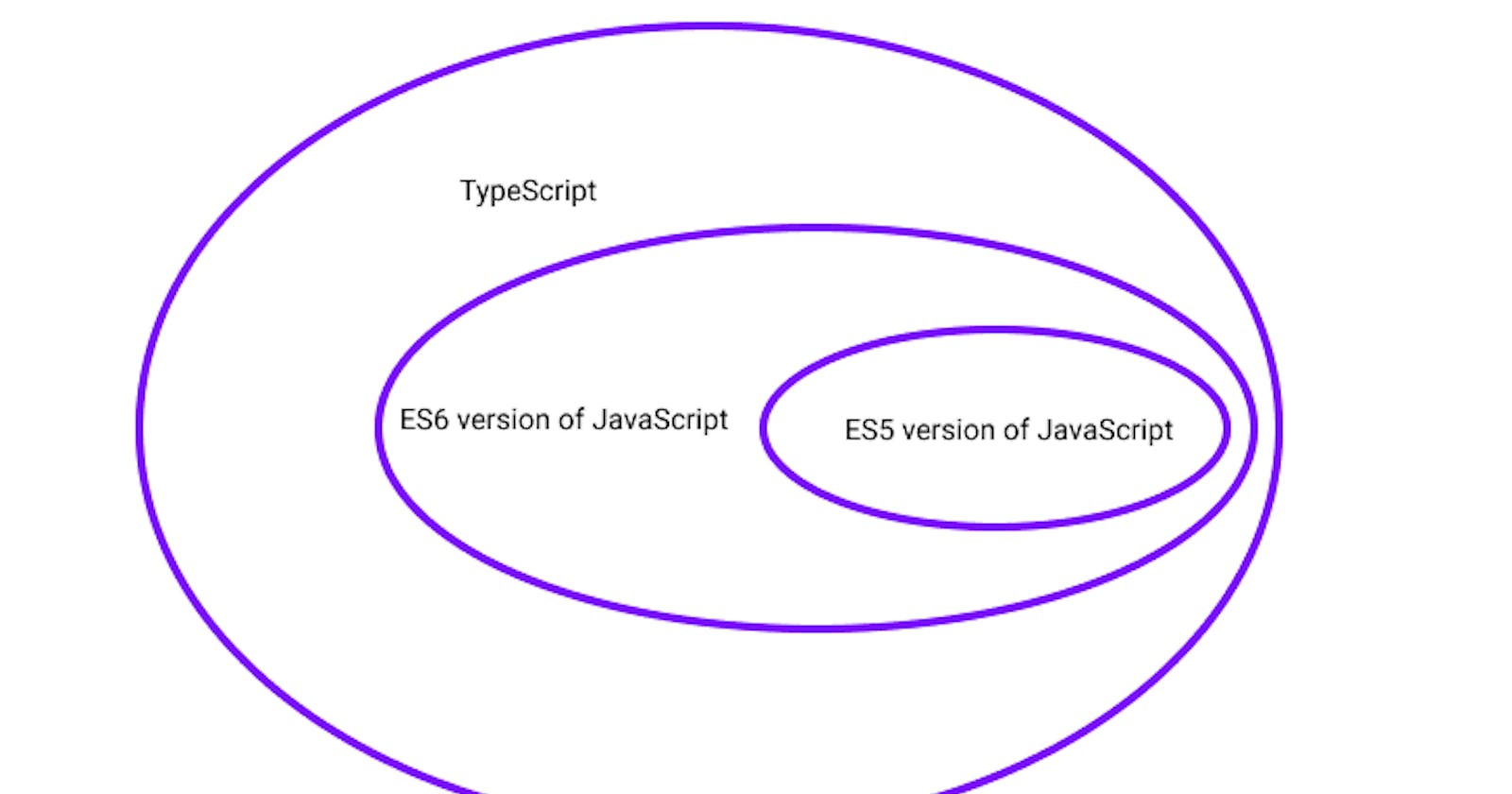
Before we dive into the differences let's have a little background on both languages.
JavaScript (often shortened as JS) is a lightweight, interpreted, cross-platform, object-oriented scripting language that conforms to the ECMAScript specification and is used to make interactive web pages. JavaScript is used on both client-side and server-side that allows programmers to make web pages.
TypeScript (Often shortened as TS) is a programming language developed and maintained by Microsoft. It is a strongly typed superset of Javascript, cross-platform, object-oriented, compiles to plain javascript language, and is used to make interactive web pages.
When we have JavaScript as a client-side and server-side technology, then why we need TypeScript?
As we know by the development of Nodejs, JavaScript has become more popular than it was before due to server-side and client-side web development. However, when JavaScript was growing then the code got more complex and made it difficult to maintain the reusability of code. It was not able to fulfill the necessity of Object-Oriented programming. These flaws hinder JavaScript from succeeding at the enterprise level as a server-side technology. Then TypeScript comes into the picture to fill the gap.
Difference between JavaScript and TypeScript
TypeScript is an Object-oriented programming language whereas JavaScript is an Object-oriented scripting language
Object-oriented programming languages are based on objects whereas scripting languages are made up of scripts to automate any function/action.
Scripting languages don't need a compilation step and mostly get interpreted.
TypeScript always calls attention to errors during the development period but JavaScript highlights at the runtime.
TypeScript support static typing but javaScript has dynamic typing
JavaScript assigns the type to any variable at runtime(dynamically typed)
TypeScript gives the option for static typing, the type of a variable is declared while writing the code. For example
in JavaScript:
let name_ ="JavaScript";
console.log("name variable is infered as string",names);
name_=45;
console.log("name variable is infered as number ",names);
in TypeScript:
let name_ = "TypeScript";
console.log("name variable is infered as string",name_);
name_=45; // throw error "Type 'number' is not assignable to type 'string' "
- When a language is not statically typed, it is more prone to errors in runtime.
TypeScript support interface but Javascript does not.
- Being an object-oriented programming language TypeScript s supports OOPs concepts like interfaces, classes, inheritances, generics, etc.
There are many benefits TypeScript provides over JavaScript like it helps to make code management easier, increases team performance by the explicitly defined data structure, and variables type annotation make code by far easier to comprehend the decisions made by the other engineers who were working originally on your codebase. TypeScript is getting popular and adopted by the Industry giants.
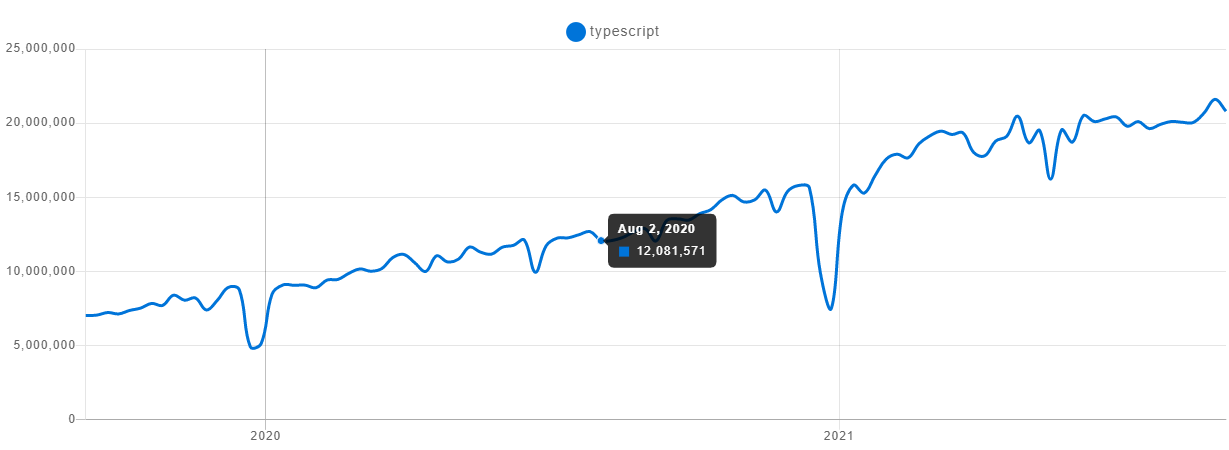
NPM downloads in the past 2 years :

Stackoverflow survey on most loved language

TypeScript is an awesome tool for JavaScript developers. It makes large codebases easy to understand and gives a fine code-writing toolkit as well.
That's it for now, thank you for reading.
-sneha