Intro
What's up reader? I hope you guys are doing great. The month of Feb is pretty always full of challenges and excitement. And guess what Hashnode and Netlify hosted an awesome hackathon in the month of Feb. See I was saying how Feb is always fabulous to me.
Problem
For this hackathon, I build a developer feed chrome extension. Wow, extension haa!. Yup, I have been thinking to have customized chrome's new tab extension which gives provides the latest news around the tech domain pretty much headlines, featured blogs from Hashnode, and a few other items, which I can watch on every new tab I open in chrome. So that I don't need to go to a specific site all the time to get some information.
For me, I guess you also feel the same that visiting every single page for a specific feed, in general, is such a drag!!.
Solved with
Well, build one chrome new tab extension and wanted to share this with the world too.

Inspired from
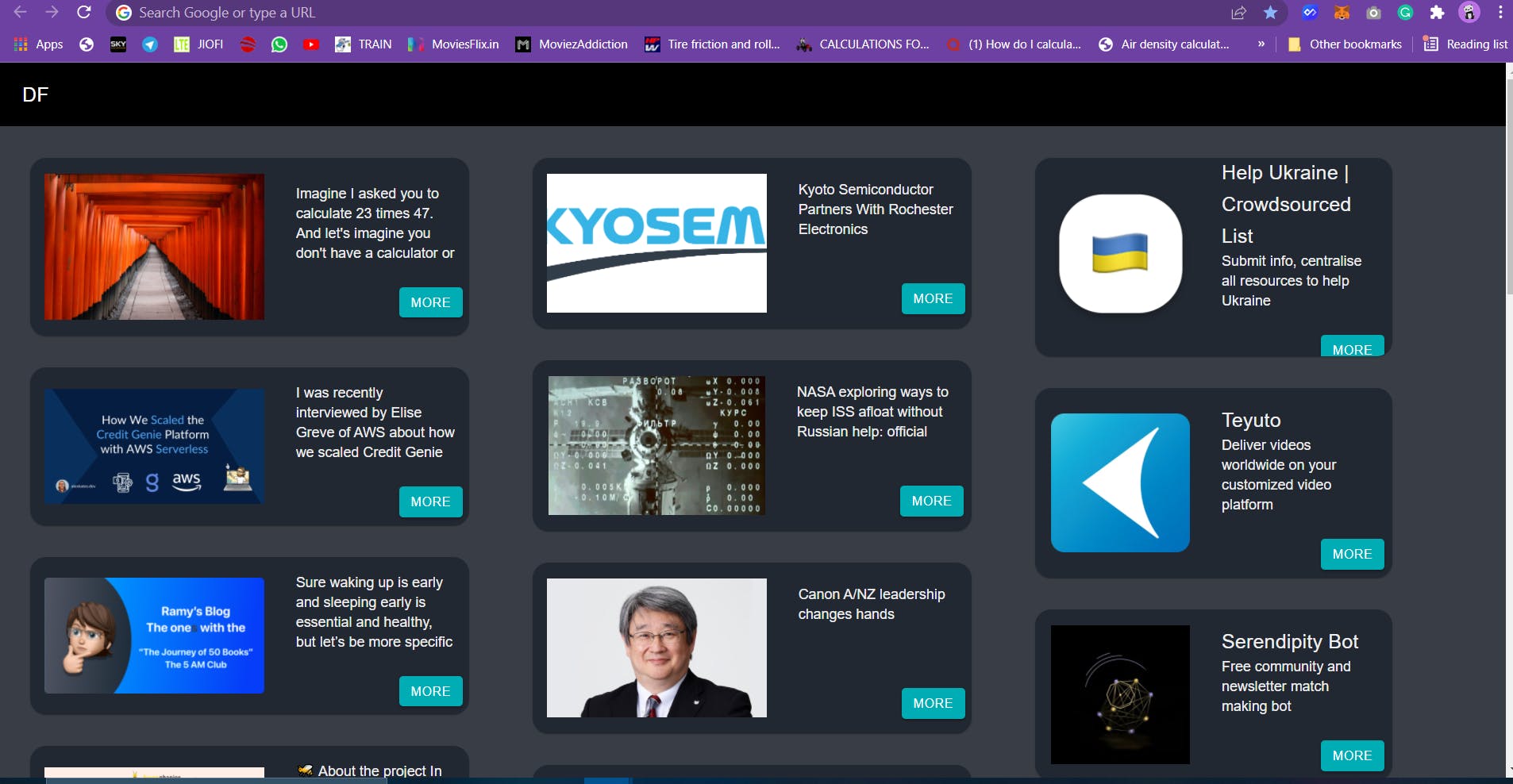
This new tab idea came from the daily dev. They have an amazing blog feed new tab extension which almost every developer or blogger is downloaded and enabled in their browser. I thought why not I have my own with some customization. So folks presenting you developer feed.
Tech used
- React Js For developing extension and landing pages I use create-react-app React framework.
Code Snipped
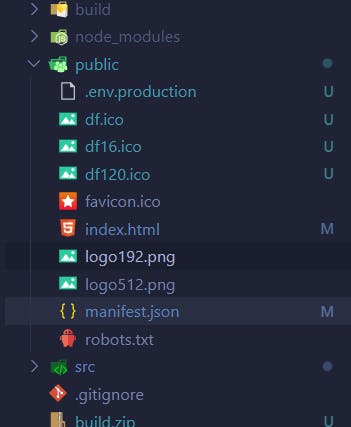
For extension, we need to have manifest.json file in our project's public folder.
 Add manifest.json file for making your project or as a chrome extension.
Add manifest.json file for making your project or as a chrome extension.
{
"manifest_version": 3,
"name": "Developer Feed",
"author": "Sneha Maurya",
"version": "1.0.1",
"description": "This is developer feed extension",
"icons": {
"16": "df16.ico",
"48": "df.ico",
"120": "df120.ico"
},
"chrome_url_overrides": {
"newtab": "index.html"
}
}
Currently, chrome is using Version 3 as the manifest version. so make sure you configure this file correctly. To overwrite the new tab with your customized webpage, you need to add
"chrome_url_overrides": {
"newtab": "index.html"
}
and index.html is your HTML serving page for your extension. It's easy right. Why wait any longer go ahead and make your own customize extension or the extension you want to use for your fun, productivity etc.
Important links
The extension is published on chrome webstore. Website to get extension info and landing page is hosted on netlify. Page
GitHub links:
- extension: github.com/sneha025/devfeed
- landing: github.com/sneha025/developer-feed-frontend
That's it for this blog. I will catch you next.

